MultiView Control is a same as Tab Control
MultiView Control is a Container of Several View Control.
MultiView Control is a very useful Control in ASP.Net.
Using this control we can feel the multiple page view on a single page.
MultiView Control helps us to create different view on single web page.
MultiView is an Asp.Net Web Server Control.
View Control is also an Asp.Net Web Server Control.
View Control always be contained within MultiView Control.
Only one View can be defined as Active View in MultiView.
MultiView ActiveViewIndex Property specify the Active View within view Collections of a MultiView.
MultiView Contain Multiple View Inside.
View Contain Multiple Controls Inside.
At a Time Only One View Display.
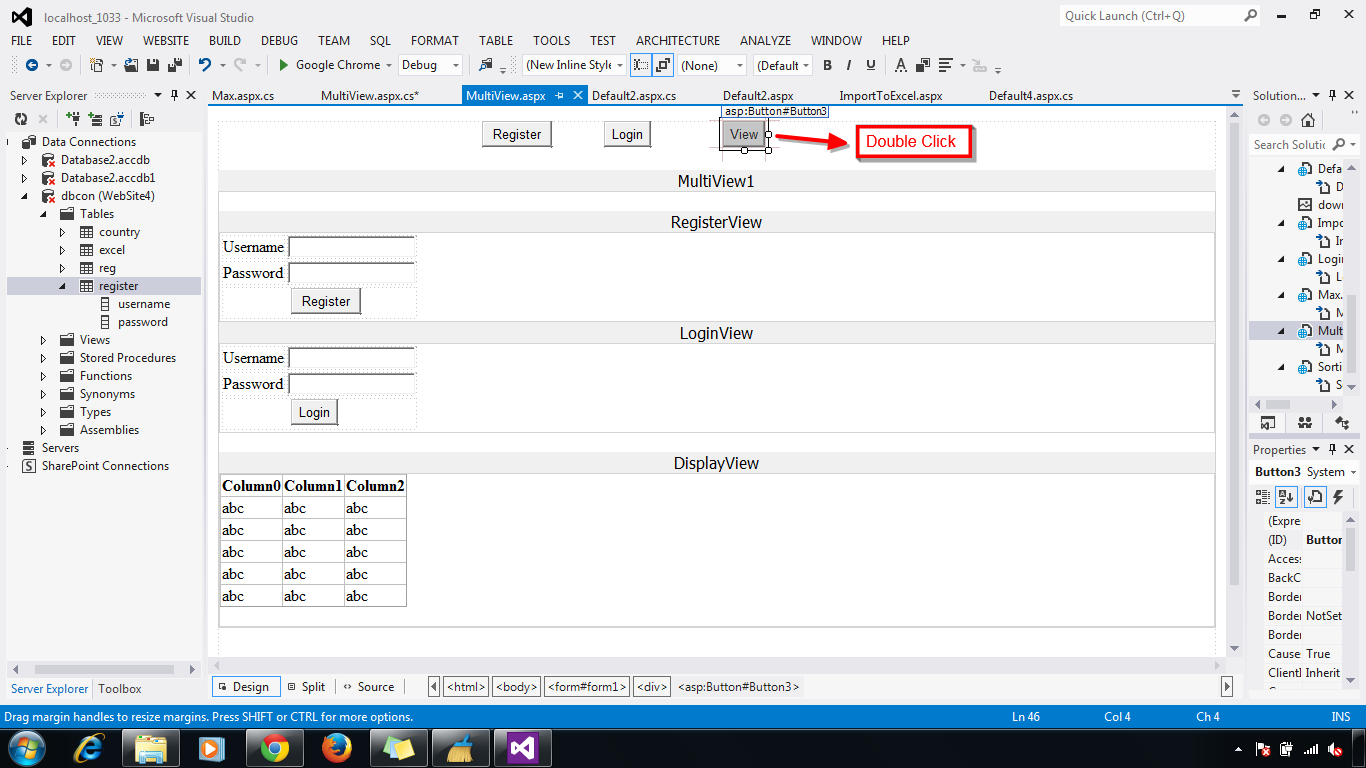
DEMO
HTML CODING
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="Button2" runat="server" Text="Register" OnClick="Button2_Click" />
<asp:Button ID="Button1" runat="server" Text="Login" OnClick="Button1_Click" />
<asp:Button ID="Button3" runat="server" Text="View" OnClick="Button3_Click" />
<br />
<br />
<asp:MultiView ID="MultiView1" runat="server">
<br />
<asp:View ID="RegisterView" runat="server">
<table><tr><td>
<asp:Label ID="Label1" runat="server" Text="Username"></asp:Label>
</td><td>
<asp:TextBox ID="txtUsername" runat="server"></asp:TextBox>
</td></tr>
<tr><td>
<asp:Label ID="Label2" runat="server" Text="Password"></asp:Label>
</td><td>
<asp:TextBox ID="txtPassword" runat="server"></asp:TextBox>
</td></tr>
<tr><td colspan="2">
<asp:Button ID="Button4" runat="server" Text="Register" OnClick="Button4_Click" />
</td></tr>
</table>
</asp:View>
<asp:View ID="LoginView" runat="server">
<table><tr><td>
<asp:Label ID="Label3" runat="server" Text="Username"></asp:Label>
</td><td>
<asp:TextBox ID="txtUsernameLogin" runat="server"></asp:TextBox>
</td></tr>
<tr><td>
<asp:Label ID="Label4" runat="server" Text="Password"></asp:Label>
</td><td>
<asp:TextBox ID="txtPasswordLogin" runat="server"></asp:TextBox>
</td></tr>
<tr><td colspan="2">
<asp:Button ID="Button5" runat="server" OnClick="Button5_Click" Text="Login" />
</td></tr>
</table>
</asp:View>
<br />
<asp:View ID="DisplayView" runat="server">
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
</asp:View>
</asp:MultiView>
<br />
<br />
<br />
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class MultiView : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button4_Click(object sender, EventArgs e)
{
// Registeration
SqlConnection con = new SqlConnection(System.Configuration.ConfigurationManager.ConnectionStrings["dbcon"].ToString());
con.Open();
SqlCommand cmd = new SqlCommand("insert into register values('"+txtUsername.Text+"','"+txtPassword.Text+"')",con);
cmd.ExecuteNonQuery();
Response.Write("<script>alert('Data Registered')</script>");
}
protected void Button5_Click(object sender, EventArgs e)
{
// Login
SqlConnection con = new SqlConnection(System.Configuration.ConfigurationManager.ConnectionStrings["dbcon"].ToString());
con.Open();
SqlCommand cmd = new SqlCommand
("select username,password from register where username='"+txtUsernameLogin.Text+"' and password='"+txtPasswordLogin.Text+"'",con);
SqlDataReader rd = cmd.ExecuteReader();
if (rd.Read())
{
Response.Write("<script>alert('Login Successful')</script>");
}
}
protected void Button3_Click(object sender, EventArgs e)
{
//Call Display View Index
MultiView1.ActiveViewIndex = 2;
// Display GridView
SqlConnection con = new SqlConnection(System.Configuration.ConfigurationManager.ConnectionStrings["dbcon"].ToString());
con.Open();
SqlCommand cmd = new SqlCommand("select * from register", con);
SqlDataAdapter adp = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
adp.Fill(ds);
SqlDataReader rd = cmd.ExecuteReader();
if (rd.Read())
{
GridView1.DataSource = ds;
GridView1.DataBind();
}
}
protected void Button2_Click(object sender, EventArgs e)
{
//Call Registeration View Index
MultiView1.ActiveViewIndex = 0;
}
protected void Button1_Click(object sender, EventArgs e)
{
//Call Login View Index
MultiView1.ActiveViewIndex = 1;
}
}



















0 comments:
Post a Comment