Show PopUp Window Open DateTimePicker
If Select TextBox DateTimePicker Open Show New PopWindow & Select Date Using in JQuery Asp.Net C#.
Jquery DatePicker with Textbox Using Asp.Net C#
DEMO
If Select TextBox DateTimePicker Open Show New PopWindow & Select Date Using in JQuery Asp.Net C#.
Jquery DatePicker with Textbox Using Asp.Net C#
Calender Control DatePicker Using JQuery
Show PopUp Window Open DateTimePicker
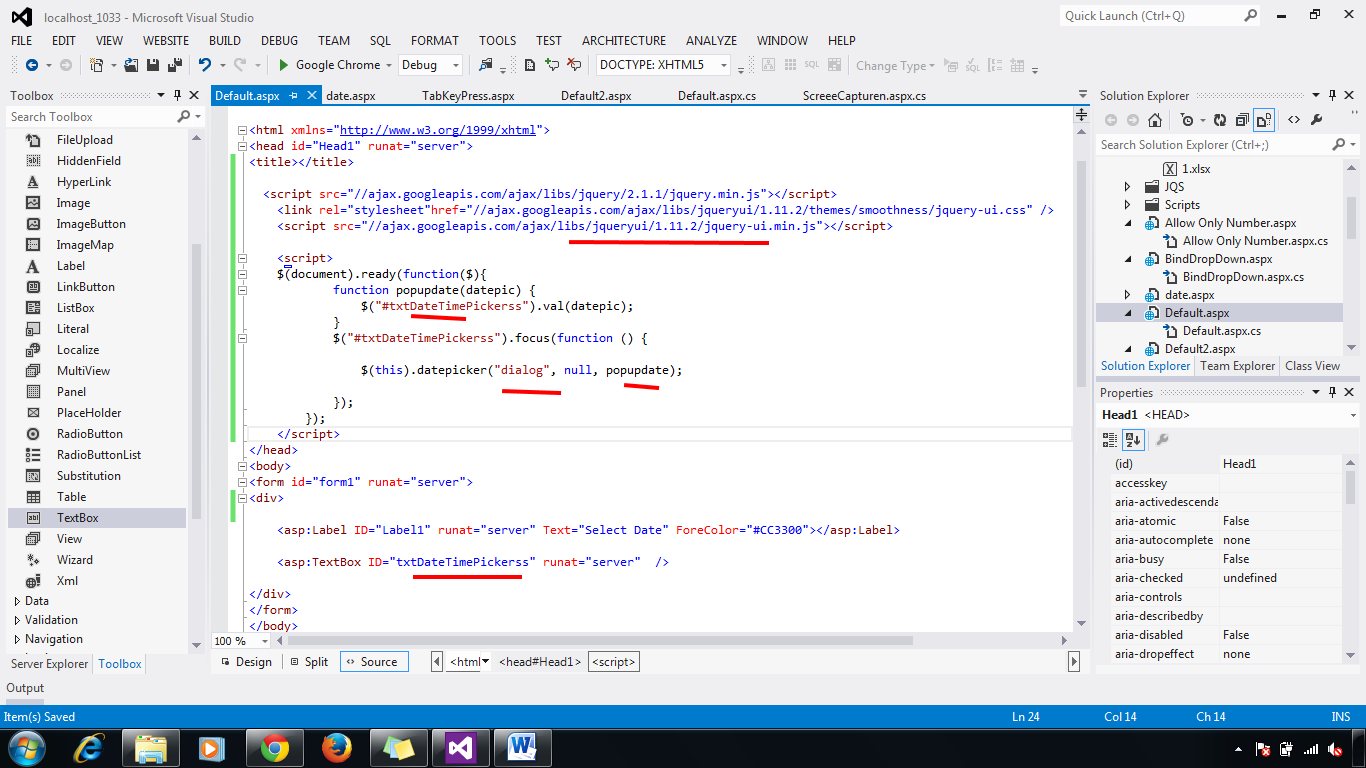
HTML CODING
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link rel="stylesheet"href="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/themes/smoothness/jquery-ui.css" />
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js"></script>
<script>
$(document).ready(function($){
function popupdate(datepic) {
$("#txtDateTimePickerss").val(datepic);
}
$("#txtDateTimePickerss").focus(function () {
$(this).datepicker("dialog", null, popupdate);
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Select Date" ForeColor="#CC3300"></asp:Label>
<asp:TextBox ID="txtDateTimePickerss" runat="server" />
</div>
</form>
</body>
</html>





0 comments:
Post a Comment