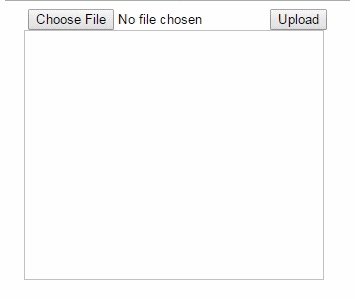
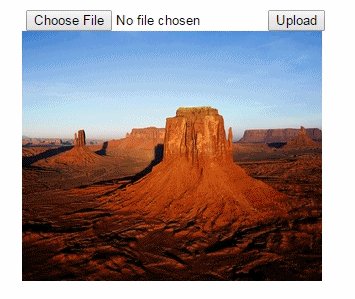
Display Uploaded Image After I Click the Upload Button
Image Upload FileUpload Control Tool After Click Upload Button Display Image Without Savt To DataBase Using In Asp.Net C#.
Multiple Image Upload
Image Update in Gridview
Show Image Preview
Restrict Upload File Size
Image Insert Bind GridView
Without Database Upload Image Show
Download Coding
Download
DEMO
Image Upload FileUpload Control Tool After Click Upload Button Display Image Without Savt To DataBase Using In Asp.Net C#.
Multiple Image Upload
Image Update in Gridview
Show Image Preview
Restrict Upload File Size
Image Insert Bind GridView
Without Database Upload Image Show
Download Coding
Download
DEMO
Html Coding
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="FileUpload1" runat="server" />
<asp:Button ID="btnUpload"
runat="server" Text="Upload" OnClick="Button1_Click" />
<asp:Image ID="Image1" runat="server" Height="250px" Width="300px" />
</div>
</form>
</body>
</html>
C# Coding
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
public partial class imageDisplay : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string name = Path.GetFileName(FileUpload1.PostedFile.FileName);
FileUpload1.SaveAs(Server.MapPath("~/" + name));
Image1.ImageUrl = FileUpload1.FileName;
}
}








0 comments:
Post a Comment