Update Multiple Rows in GridView With CheckBox Selection
Update GridView Multiple Rows Checkbox Selection
at Time in ForEach Control Using Asp.Net C#.
Download Coding
Download
DEMO

Update GridView Multiple Rows Checkbox Selection
at Time in ForEach Control Using Asp.Net C#.
Download Coding
Download
DEMO
HTML CODING
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table><tr><td></td><td> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" >
<AlternatingRowStyle BackColor="#FF99CC" />
<Columns>
<asp:TemplateField HeaderText="Action">
<ItemTemplate>
<asp:CheckBox ID="chkSelect" runat="server" AutoPostBack="True"
OnCheckedChanged="chkSelect_CheckedChanged" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ID">
<ItemTemplate>
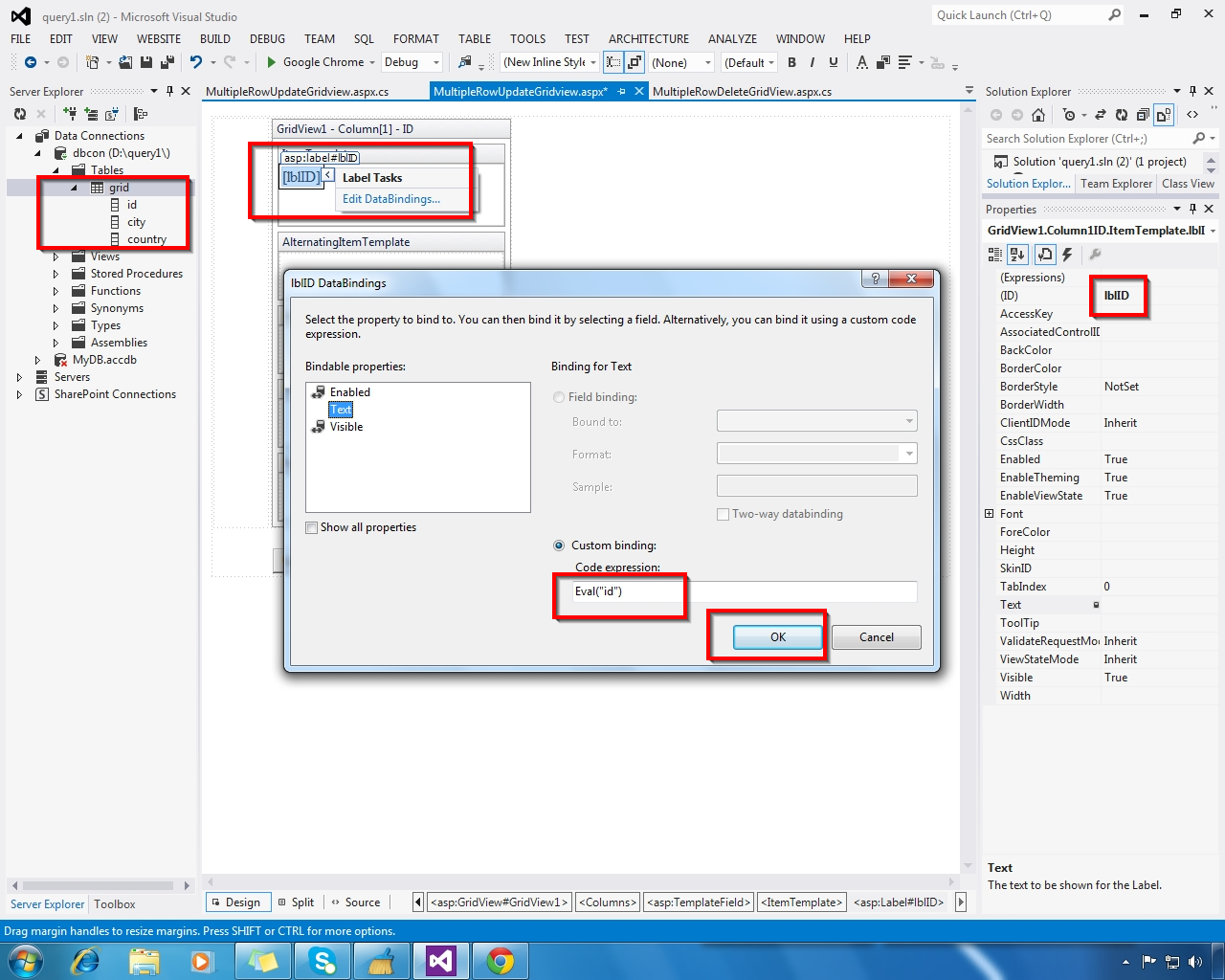
<asp:Label ID="lblID" runat="server" Text='<%# Eval("id") %>'></asp:Label>
<br />
<br />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="City">
<ItemTemplate>
<asp:Label ID="lblCity" runat="server" Text='<%# Eval("city") %>'></asp:Label>
<br />
<br />
<asp:TextBox ID="txtCity" runat="server" Text='<%# Eval("city") %>'
Visible="False"></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Country">
<ItemTemplate>
<asp:Label ID="lblCountry" runat="server" Text='<%# Eval("country") %>'>
</asp:Label>
<br />
<br />
<asp:TextBox ID="txtCountry" runat="server" Text='<%# Eval("country") %>'
Visible="False"></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<HeaderStyle BackColor="#FF3300" Height="40px" />
<RowStyle BackColor="#FF9999" Height="70px" Wrap="True" />
</asp:GridView>
</td></tr></table>
<br />
<asp:Button ID="Button1" runat="server" Text="Update" OnClick="Button1_Click" />
<br />
<br />
</div>
</form>
</body>
</html>
C# CODING
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class MultipleRowUpdateGridview : System.Web.UI.Page
{
SqlConnection con;
SqlCommand cmd;
SqlDataAdapter adp;
SqlDataReader rd;
DataSet ds;
string query;
public void dbcon()
{
string connn = (System.Configuration.ConfigurationManager.ConnectionStrings["dbcon"].ToString());
con = new SqlConnection(connn);
con.Open();
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind1();
}
}
protected void bind1()
{
dbcon();
query = "select * from grid";
cmd = new SqlCommand(query, con);
adp = new SqlDataAdapter(cmd);
ds = new DataSet();
adp.Fill(ds);
rd = cmd.ExecuteReader();
if (ds.Tables[0].Rows.Count > 0)
{
GridView1.DataSource = ds;
GridView1.DataBind();
}
else
{
ds.Tables[0].Rows.Add(ds.Tables[0].NewRow());
GridView1.DataSource = ds;
GridView1.DataBind();
int columncount = GridView1.Rows[0].Cells.Count;
GridView1.Rows[0].Cells.Clear();
// GridView1.FooterRow.Cells.Clear();
GridView1.Rows[0].Cells.Add(new TableCell());
GridView1.Rows[0].Cells[0].ColumnSpan = columncount;
GridView1.Rows[0].Cells[0].Text = "No Records Found";
}
}
protected void Button1_Click(object sender, EventArgs e)
{
foreach (GridViewRow Grow in GridView1.Rows)
{
CheckBox chselect = (CheckBox)Grow.FindControl("chkSelect");
Label lblId = (Label)Grow.FindControl("lblID");
Label lblId = (Label)Grow.FindControl("lblID");
Label labelcity = (Label)Grow.FindControl("lblCity");
Label labelcountry = (Label)Grow.FindControl("lblCountry");
TextBox textcity = (TextBox)Grow.FindControl("txtCity");
TextBox textcountry = (TextBox)Grow.FindControl("txtCountry");
labelcity.Visible = true;
labelcountry.Visible = true;
textcity.Visible = false;
textcountry.Visible = false;
if (chselect.Checked)
{
labelcity.Visible = false;
labelcountry.Visible = false;
textcity.Visible = true;
textcountry.Visible = true;
dbcon();
query = "update grid set city='" + textcity.Text + "',country='" + textcountry.Text + "'where id='" + lblId.Text + "'";
cmd = new SqlCommand(query, con);
cmd.ExecuteNonQuery();
}
}
bind1();
}
protected void chkSelect_CheckedChanged(object sender, EventArgs e)
{
foreach (GridViewRow Grow in GridView1.Rows)
{
CheckBox chselect = CheckBox)Grow.FindControl("chkSelect");
Label lblId = (Label)Grow.FindControl("lblID");
Label labelcity = (Label)Grow.FindControl("lblCity");
Label labelcountry = (Label)Grow.FindControl("lblCountry");
TextBox textcity = (TextBox)Grow.FindControl("txtCity");
TextBox textcountry = (TextBox)Grow.FindControl("txtCountry");
labelcity.Visible = true;
labelcountry.Visible = true;
textcity.Visible = false;
textcountry.Visible = false;
if (chselect.Checked)
{
labelcity.Visible = false;
labelcountry.Visible = false;
textcity.Visible = true;
textcountry.Visible = true;
}
}
}
}
























0 comments:
Post a Comment